Sie wissen, wo’s langgeht – Ihre Kunden auch?
Vor kurzem stand ich in einem riesigen Supermarkt und war auf der Suche nach einem Glas Gewürzgurken. Kein Schild, keine erkennbare Ordnung, niemand, der helfen konnte. Nach einigen frustrierten Minuten gab ich auf und verließ das Geschäft – ohne Gurken, ohne Einkauf. Am nächsten Tag in einem anderen Supermarkt: klar beschilderte Regale, logische Wege. Keine fünf Minuten später hatte ich meine Gurken in der Hand und ein Lächeln im Gesicht.
Genauso geht es Website-Besuchern, wenn die Navigation auf einer Seite nicht stimmt. Wer sich nicht zurechtfindet, ist schnell wieder weg. Wer sich wohlfühlt, bleibt – und kommt gerne wieder.
Eine klare, benutzerfreundliche Website Navigation ist wie ein gut ausgeschilderter Supermarkt: Sie bringt Ihre Kunden sicher, schnell und entspannt ans Ziel. In diesem Ratgeber erfahren Sie, wie Sie Ihre Website zum digitalen Wegweiser machen, typische Fehler vermeiden und mit einer durchdachten Menüstruktur Besucher zum Verweilen und Handeln einladen.
Häufig werden die Begriffe Navigation und Menüstruktur synonym verwendet. Dabei gibt es feine, aber wichtige Unterschiede.
Die Menüstruktur ist das Grundgerüst Ihrer Website. Sie ordnet alle Seiten und Inhalte in eine logische Reihenfolge und sorgt dafür, dass Besucher mit wenigen Klicks dorthin gelangen, wo sie hinwollen. Das Menü ist dabei wie ein Wegweiser: Es zeigt alle Hauptbereiche Ihrer Website auf einen Blick und bietet – je nach Aufbau – Untermenüs für weitere Details an.
Die Navigation ist mehr als das Menü: Sie umfasst alle Elemente, mit denen sich Besucher auf Ihrer Website bewegen – vom Hauptmenü über die Fußzeile bis zu Suchfunktionen, internen Links und sogenannten Breadcrumbs (Brotkrümelspuren), die anzeigen, wo man sich gerade befindet.
So finden Ihre Website-Besucher den richtigen Weg
Stellen Sie sich Ihre Website wie eine Stadt vor:

Die Menüstruktur ist der Stadtplan – er zeigt, wo die Straßen (Seiten) verlaufen und wie sie verbunden sind.
Die Hauptstraßen sind Ihre Hauptmenüpunkte, die Seitenstraßen die Unterkategorien.
Die Navigation ist das Verkehrssystem – mit Wegweisern, Schildern und Ampeln, die jedem helfen, sich zurechtzufinden.
Fazit: Ist der Plan klar, finden sich auch Ortsfremde sofort zurecht.
Wer auf eine kluge Website-Navigation setzt, legt das Fundament für zufriedene Besucher und nachhaltigen Erfolg im Netz. Ein durchdachter Website Aufbau…
- schafft Orientierung und führt Besucher schnell ans Ziel, ohne Frust.
- erhöht die Verweildauer und senkt die Absprungrate – Ihre Kunden bleiben länger und schauen sich mehr an.
- entscheidet darüber, ob Besucher wiederkommen oder zur Konkurrenz wechseln.
- steigert die Conversion-Rate (die Wahrscheinlichkeit, dass aus Besuchern Kunden werden).
- verbessert die Auffindbarkeit in Suchmaschinen, denn Google, Bing & Co. lieben klare Strukturen.
- vermittelt Professionalität und Vertrauen – ein chaotisches Menü wirkt schnell unprofessionell.

1. Weniger ist mehr – die richtige Anzahl an Menüpunkten
Zeigen Sie Ihren Besuchern nicht den gesamten Werkzeugkasten auf einmal. 5 bis 7 Hauptmenüpunkte sind ideal. Zu viele Menüpunkte wirken überfordernd, zu wenige lassen wichtige Inhalte vermissen.
2. Klare und verständliche Begriffe
Vermeiden Sie Fachchinesisch oder kreative Wortspiele. Ihre Besucher sollten sofort verstehen, was sich hinter jedem Menüpunkt verbirgt. „Leistungen“ statt „Was wir für Sie tun“, „Kontakt“ statt „Sag Hallo“ – so weiß jeder sofort, wohin die Reise geht. Schauen Sie sich ruhig an, wie andere aus Ihrer Branche ihre Menüs benennen.
3. Logische Hierarchie und Struktur
Ordnen Sie Ihre Inhalte in sinnvolle Kategorien und Unterkategorien. Die Hauptkategorien sollten die wichtigsten Bereiche abdecken, Unterkategorien führen dann gezielt tiefer ins Thema. Ein Beispiel:
– Hauptmenü: Leistungen | Über uns | Referenzen | Blog | Kontakt
– Untermenü bei „Leistungen“: Beratung | Planung | Umsetzung
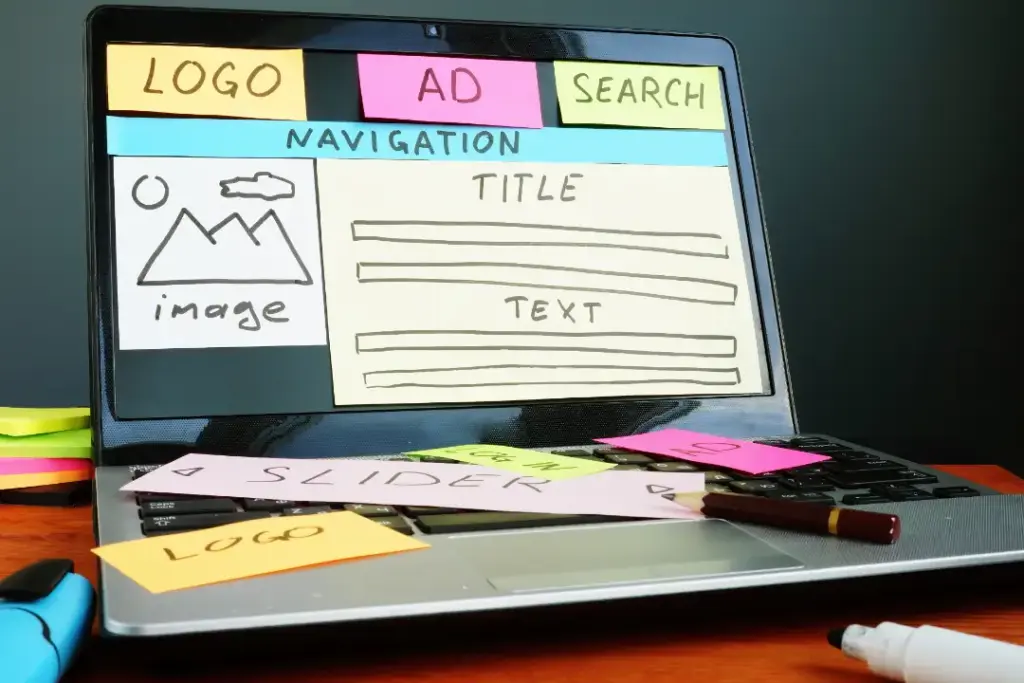
4. Konsistente Platzierung und Design
Das Menü gehört dorthin, wo Ihre Besucher es erwarten – oben im Header. Das Logo oben links oder mittig sollte immer zur Startseite führen. Halten Sie das Design einheitlich – gleiche Farben, Schriften und Abstände sorgen für Wiedererkennung.
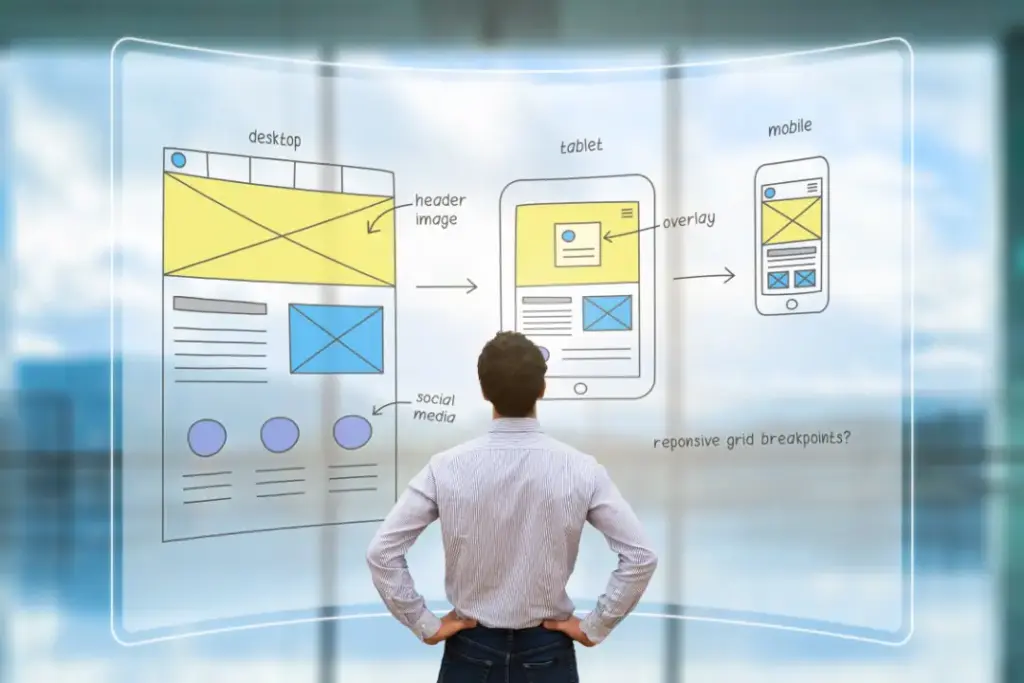
5. Mobile Optimierung nicht vergessen

Immer mehr Menschen surfen mit dem Smartphone. Setzen Sie auf ein sogenanntes Hamburger-Menü (die drei Striche oben rechts), das sich auf kleinen Bildschirmen platzsparend ausklappen lässt. Achten Sie darauf, dass die Menüpunkte groß genug sind, um sie mit dem Finger zu treffen. Ab einer bestimmten Bildschirmbreite stellen sich viele Themes automatisch von dem „normalen“ Menü auf das Hamburger-Menü um.
6. Sichtbarkeit und Bedienbarkeit
Das Menü sollte immer gut sichtbar und leicht erreichbar sein. Fixieren Sie es bei längeren Seiten als Sticky Header, damit es beim Scrollen oben stehen bleibt. Heben Sie den aktuellen Menüpunkt farblich hervor, damit Ihre Besucher jederzeit wissen, wo sie sich befinden.
5 häufige Fehler bei der Menüstruktur und wie Sie diese vermeiden
Auf dem Weg zur benutzerfreundlichen Website schleichen sich schnell kleine, aber folgenreiche Fehler ein. Damit Ihre Besucher nicht im digitalen Labyrinth landen, werfen wir einen Blick auf die typischen Fallstricke und zeigen Ihnen, wie Sie diese ganz einfach vermeiden können.
- Zu viele oder zu wenige Menüpunkte: Überladen Sie Ihr Menü nicht, aber lassen Sie auch nichts Wichtiges weg.
- Unklare oder zu lange Begriffe: Vermeiden Sie Abkürzungen, Insider-Sprache oder zu ausführliche Beschreibungen.
- Fehlende Hervorhebung der aktuellen Seite: Markieren Sie immer, wo sich der Besucher gerade befindet – das schafft Orientierung.
- Menü an ungewohnter Stelle: Experimentieren Sie nicht mit der Menü-Position. Nutzer erwarten das Menü oben oder an der Seite.
- Nicht mobile-optimiert: Ein Menü, das auf dem Handy nicht funktioniert, kostet Sie Besucher.
Unser Klicklounge-Tipp:
Halten Sie Ihre Menüstruktur möglichst flach. Zwei Ebenen – also Hauptmenü und eine Unterebene – reichen in den meisten Fällen völlig aus. Werden es mehr, wirkt die Navigation schnell verschachtelt und unübersichtlich. Besucher verlieren dann leicht die Orientierung und finden wichtige Inhalte nicht mehr auf Anhieb.
Bevor Sie sich an die Optimierung Ihrer Website Navigation machen, lohnt sich ein ehrlicher Blick auf den Status quo. Mit dieser kompakten Checkliste finden Sie schnell heraus, ob Ihre Menüführung wirklich benutzerfreundlich ist oder ob es noch versteckte Stolperfallen gibt, die Ihre Besucher ausbremsen könnten:
- Ist das Menü auf allen Seiten sichtbar und leicht erreichbar?
- Sind die Menüpunkte klar, verständlich und kurz gehalten?
- Gibt es maximal 5 bis 7 Hauptmenüpunkte?
- Sind die wichtigsten Seiten mit maximal drei Klicks erreichbar?
- Ist die Navigation auf dem Smartphone genauso einfach zu bedienen wie am Computer?
- Wird die aktuelle Seite im Menü hervorgehoben?
- Gibt es eine Suchfunktion, falls die Website sehr umfangreich ist?
- Sind Footer (Fußzeile) oder Breadcrumbs (Brotkrumenspuren) als zusätzliche Orientierungshilfe vorhanden?
- Haben Sie die Navigation mit echten Nutzern getestet und Feedback eingeholt?
Eine gute Menüstruktur ist übersichtlich, die wichtigsten Inhalte sind schnell erreichbar und die Besucher wissen sofort, wo sie klicken müssen. Weniger ist mehr!
Website Struktur vom Profi – wir bringen Ihre Seite auf Kurs
Sie wünschen sich eine Website, die Ihre Kunden komfortabel zum Ziel führt und Ihnen wirklich weiterhilft? Dann sind Sie bei uns genau richtig. Wir sind ein erfahrenes Webdesign-Team, das nicht nur Wert auf ein ansprechendes Design legt, sondern auch auf eine durchdachte, benutzerfreundliche Navigation.
Unsere Leidenschaft: Websites, die funktionieren – für Sie und Ihre Kunden. Mit unserer Expertise entstehen Lösungen, die individuell zu Ihnen passen und Ihre Ziele unterstützen.
Lernen Sie unser kleines, starkes Klicklounge-Team kennen.
Hier finden Sie viele spannende Einblicke in unsere Arbeitsweise, Kompetenzen und unsere Werte. Schauen Sie vorbei – und wenn Sie Fragen haben, sprechen Sie uns einfach an. Wir freuen uns darauf, Sie kennenzulernen und gemeinsam Ihre Wunsch-Website zu realisieren!
Es gibt weitere wichtige Aspekte, die für eine gut geplante Menüführung sprechen.
- Ruhige, übersichtliche Menüs sind auf allen Geräten von Vorteil: Sie funktionieren zuverlässig, lenken nicht ab und bieten Ihren Besuchern eine angenehme Orientierung – ganz ohne technische Spielereien, die oft mehr stören als nutzen.
- Eine barrierefreie Navigation ist heute wichtiger denn je, damit wirklich alle Besucher Ihre Website problemlos nutzen können. Wie Sie Ihre Seite für alle zugänglich machen, erfahren Sie in unserem Blogartikel über das Barrierefreiheitsstärkungsgesetz (BFSG) .
- „Website Menü & Navigation: Übersicht oder Chaos?“: Ein praxisnahes Video mit vielen Beispielen und Tipps, wie Sie Ihr Menü übersichtlich gestalten. Perfekt für Einsteiger, die sich einen schnellen Überblick verschaffen wollen.
- „Website-Navigation: Beispiele & Tipps für Deinen Online-Shop“: Klare Empfehlungen, wie Sie Kategorien logisch anlegen und typische Fehler vermeiden. Auch für Nicht-Shop-Betreiber sehr hilfreich!
- „Website Struktur planen – so geht’s“: Detaillierter Leitfaden mit Praxisbeispielen für die Planung Ihrer Website Struktur. Für alle, die ihre Website von Grund auf neu denken wollen.
Sie wünschen sich einen erfahrenen Partner, der Sie kompetent bei der Planung und Umsetzung Ihrer Website Navigation unterstützt? Mit unserem Know-how entwickeln wir gemeinsam ein individuelles Konzept – von der klaren Menüstruktur bis zur intuitiven Navigation. So entsteht eine Website, die Ihre Besucher begeistert und Ihnen nachweislich mehr Erfolg bringt.
Rufen Sie uns an oder schreiben Sie uns – wir freuen uns darauf, Ihre Website gemeinsam erfolgreich zu gestalten.


0 Kommentare