Websitebilder richtig vorbereiten. Als erfahrener Webdesigner weiß ich, wie schnell das Thema Websitebilder für Verunsicherung sorgen kann. Vielleicht fragen Sie sich: „Warum muss ich meine Bilder eigentlich anpassen? Und wie mache ich das überhaupt?“ Schritt für Schritt erkläre ich Ihnen, wie Sie Ihre Bilder für Ihre Webseite optimal vorbereiten, damit Ihre Seite flott lädt und professionell wirkt.
Warum ist es wichtig, Bilder für die Webseite zu verkleinern und zu komprimieren?
Je mehr Bilder Sie auf Ihrer Webseite einbinden, desto mehr Daten müssen beim Laden übertragen werden. Da Bilder im Vergleich zu anderen Dateitypen meist recht groß ausfallen, kann das die Ladezeit Ihrer Seite spürbar verlängern. Das wiederum wirkt sich nicht nur auf die Zufriedenheit Ihrer Besucher aus, sondern beeinflusst auch, wie gut Ihre Seite bei Google gefunden wird.
Kurz gesagt: Wenn Sie Ihre Bilder für die Webseite verkleinern und komprimieren, sorgen Sie für schnellere Ladezeiten und eine bessere Sichtbarkeit in den Suchmaschinen.

Gibt es Nachteile beim Komprimieren von Bildern?
Beim Komprimieren wird die Dateigröße Ihres Bildes reduziert, allerdings kann darunter die Bildqualität leiden. Wird zu stark komprimiert, entstehen sichtbare Qualitätsverluste – sogenannte Artefakte. Deshalb ist es wichtig, ein gutes Mittelmaß zu finden: Die Datei sollte so klein wie möglich, aber das Bild immer noch ansprechend sein.
Welches Bildformat eignet sich am besten?
- JPG (JPEG): Das gängigste Format für Fotos im Web. Es liefert kleine Dateien und ist fast überall kompatibel.
- PNG: Dieses Format ist empfehlenswert, wenn Sie Transparenz benötigen, etwa bei Logos. Ansonsten ist JPG meist ausreichend.
- WEBP: Ein modernes Format, das von allen aktuellen Browsern und WordPress unterstützt wird. Es bietet noch kleinere Dateigrößen als JPG, bei vergleichbarer oder sogar besserer Qualität – und kann ebenfalls Transparenz darstellen.
Quick-Tipp: Wenn Ihr Bildbearbeitungsprogramm WEBP unterstützt, nutzen Sie dieses Format. Sie profitieren von geringeren Ladezeiten und sparen Speicherplatz.
Welche Auflösung und welches Seitenverhältnis sind ideal?
Die optimale Auflösung hängt davon ab, wie groß das Bild auf Ihrer Webseite angezeigt wird.
- Für große Bannerbilder, die die gesamte Breite des Bildschirms einnehmen (z.B. sogenannte „Hero Images“), empfehle ich 1920 x 1080 Pixel (FullHD).
- Für größere Bilder im Inhaltsbereich oder solche, die beim Anklicken vergrößert werden, sind 1280 x 720 Pixel (HD) sinnvoll.
- Kleinere Bilder, etwa in zweispaltigen Layouts, kommen mit 640 x 360 Pixel aus.
Wählen Sie am besten ein einheitliches Seitenverhältnis, zum Beispiel 16:9 oder 3:4. Das sorgt für ein harmonisches Gesamtbild auf Ihrer Webseite. Ich persönlich bevorzuge 16:9, da es dem Goldenen Schnitt nahekommt und auf vielen Geräten gut aussieht.
Schritt für Schritt: So bereiten Sie Ihre Websitebilder optimal vor:
1. Bild hochladen
Nutzen Sie einen einfachen Online-Bildeditor wie Pixlr Express oder das kostenlose Tool Photopea. Beide sind benutzerfreundlich und benötigen keine Installation. Natürlich kann man auch jedes gängige Bildbearbeitungsprogramm nutzen, jedoch ist erfahrungsgemäß die Qualität der Komprimierung meist nicht zufriedenstellend.
Bild zuschneiden (falls nötig)
Falls Ihr Bild noch nicht das gewünschte Seitenverhältnis hat, schneiden Sie es zunächst passend zu. In den meisten Editoren können Sie das Seitenverhältnis (z.B. 16:9 oder 4:3) direkt einstellen und den Ausschnitt nach Ihren Wünschen verschieben.
Bildgröße anpassen
Passen Sie die Auflösung Ihres Bildes an die benötigte Größe an. Geben Sie die gewünschte Breite und Höhe in Pixel ein – so stellen Sie sicher, dass das Bild nicht größer ist als nötig.
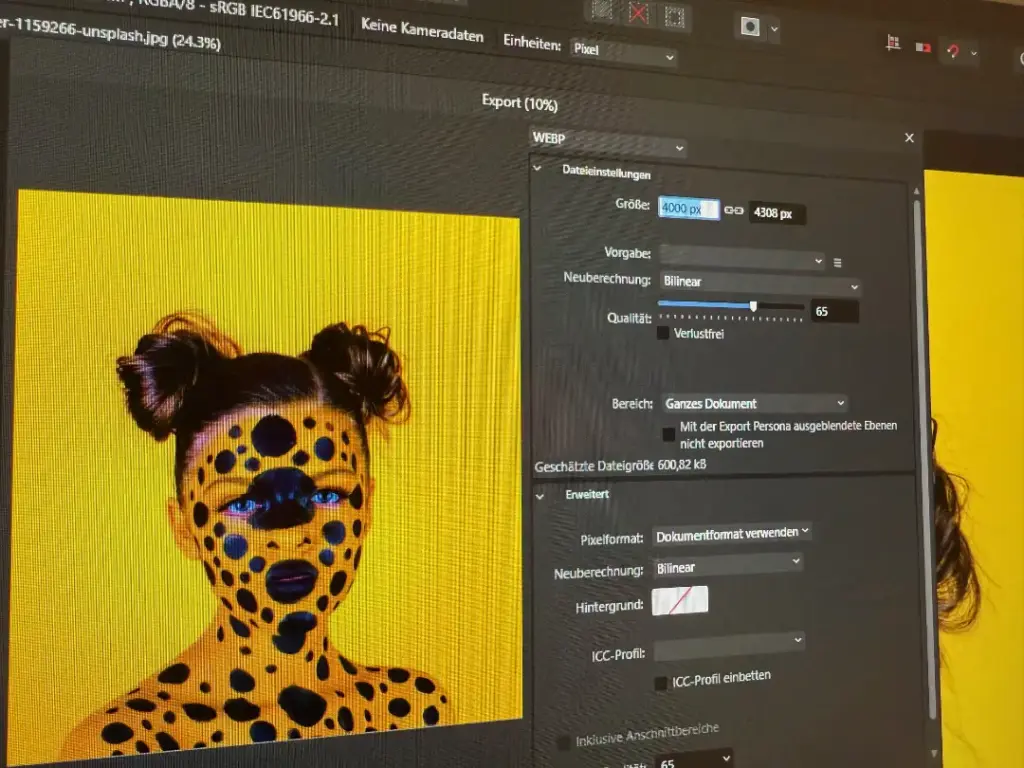
Bild exportieren und komprimieren
Beim Export wählen Sie das gewünschte Dateiformat – idealerweise WEBP oder alternativ JPEG. Für JPEG empfehle ich eine Qualität von etwa 80%. Bei WEBP reicht meist eine Qualitätseinstellung von 60% aus. Beide Einstellungen sorgen für eine gute Balance zwischen Dateigröße und Bildqualität. Sie werden feststellen, dass WEBP oft noch kleinere Dateien erzeugt als JPEG – bei vergleichbarer Optik.
Bilddatei sinnvoll benennen
Vor dem Hochladen auf Ihre Webseite sollten Sie die Datei umbenennen:
- Verwenden Sie ausschließlich Kleinbuchstaben
- Vermeiden Sie Umlaute (ä, ö, ü)
- Trennen Sie Wörter mit Bindestrichen
- Halten Sie den Dateinamen möglichst kurz (maximal 255 Zeichen)
- Beispiel: firmenname-produktbild-2024.webp

Praktische Tools für die Bildbearbeitung
Mit diesen Programmen können Sie Ihre Websitebilder schnell und unkompliziert zuschneiden, verkleinern und komprimieren.
- Windows: Caesium – ideal zum Komprimieren von Bildern
- Mac: ImageOptim – einfach und effektiv: https://imageoptim.com/mac
- Online: Photopea oder Pixlr Express: https://www.photopea.com/ und https://pixlr.com/de/express/
Mein Fazit
Sie sehen: Das Optimieren von Bildern für Ihre Webseite ist kein großes Hexenwerk. Mit ein paar einfachen Schritten sorgen Sie dafür, dass Ihre Seite schnell lädt, professionell aussieht und bei Google besser gefunden wird.
Falls Sie sich unsicher sind oder Unterstützung wünschen, helfe ich Ihnen gerne persönlich weiter. Melden Sie sich einfach – gemeinsam bringen wir Ihre Webseite auf den neuesten Stand!
Probieren Sie es aus – Ihre Besucher und Google werden es Ihnen danken!


0 Kommentare