Du betreibst eine WordPress-Website mit Divi, bist aber kein Technikprofi? Dann bist Du hier genau richtig! Als erfahrener Webdesigner weiß ich, wie verwirrend die vielen Einstellungen rund um Bilder und Alternativtexte für Bilder in Divi sein können. In diesem Beitrag zeige ich Dir Schritt für Schritt, wie Du den Alt-Text in Divi einfügen kannst – ohne Fachchinesisch und mit klaren Anleitungen. So machst Du Deine Website nicht nur barrierefreier, sondern auch fit für die Google-Bildersuche.
Was sind Alternativtexte für Bilder in Divi und warum sind sie wichtig?
Alternativtexte (Alt-Texte) beschreiben den Inhalt eines Bildes. Sie sind wichtig, weil:
- …Menschen mit Sehbehinderung sie von Screenreadern vorgelesen bekommen
- …sie angezeigt werden, wenn Bilder nicht geladen werden können
- …sie Google helfen, Bilder zu verstehen – wichtig für die Bildersuche
Wichtig: Alternativtexte für Bilder sorgen für mehr Barrierefreiheit und sind relevant für die Bildersuche. Für die allgemeine Google-Websuche spielen Alt-Texte eine weniger direkte Rolle, tragen aber aus SEO-Sicht indirekt dazu bei, indem sie den Kontext der Seite verbessern.
Wo trägst du Alt-Texte für Bilder ein? Unterschiede bei Divi, Divi Supreme und Gutenberg
Mediathek (WordPress-Standard)
Für die meisten Module und Editoren (z.B. Divi Galerie, Divi Supreme, Gutenberg) trägst Du den Alt-Text direkt in der Mediathek ein:
So geht’s:
- Logge Dich ins WordPress-Dashboard ein
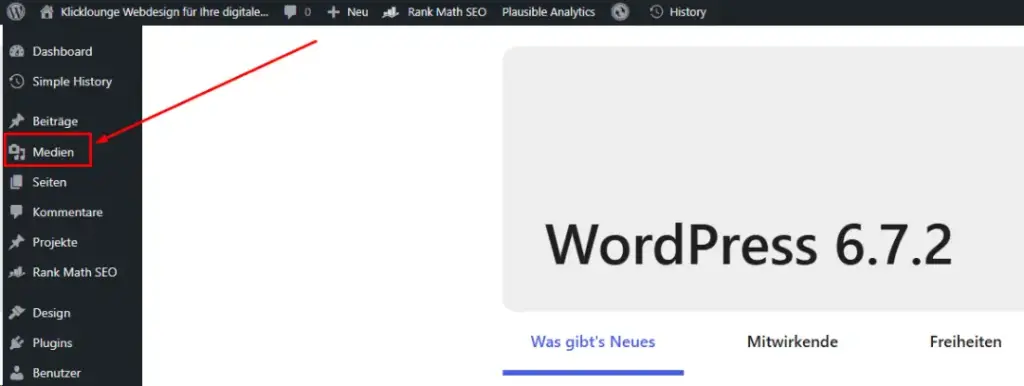
- Gehe zu „Medien“ > „Mediathek“
- Klicke auf das gewünschte Bild
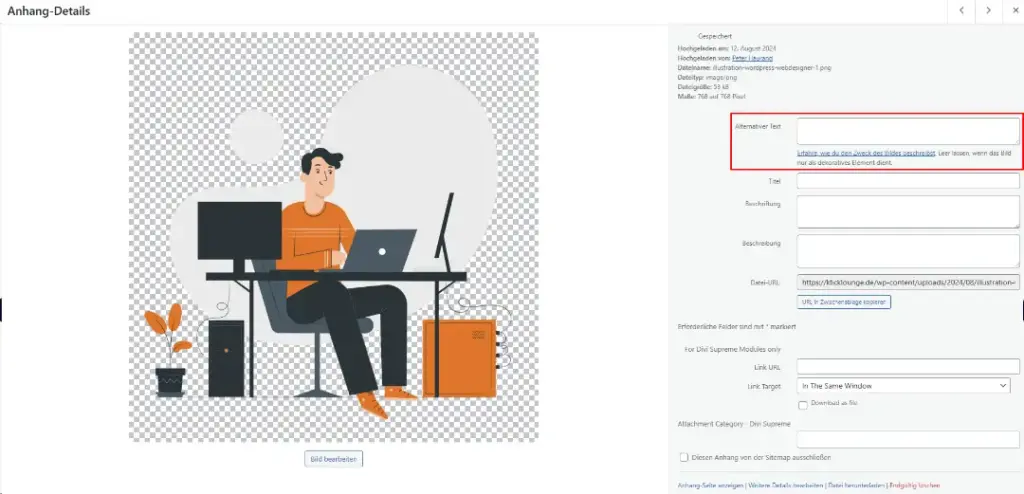
- Rechts findest Du das Feld „Alternativtext“ – hier beschreibst du das Bild
- Änderungen werden automatisch gespeichert, wenn Du irgendwo neben das Eingabefeld klickst

Grafik 1

Grafik 2
Tipp: Der Alt-Text aus der Mediathek wird von vielen Modulen übernommen – aber nicht von allen!
Divi Bild-Modul (Spezialfall)
Das Divi Bild-Modul übernimmt zwar den Alt-Text automatisch aus der Mediathek. Aber Vorsicht: Sobald Du in Divi ein Bild-Modul kopierst, wird auch der Alt-Tag übernommen. Daher meine klare Empfehlung: Den Alt-Text Divi einfügen solltest Du immer direkt im Modul:
So geht’s:
- Öffne die Seite im Divi-Builder
- Klicke auf das Bild-Modul
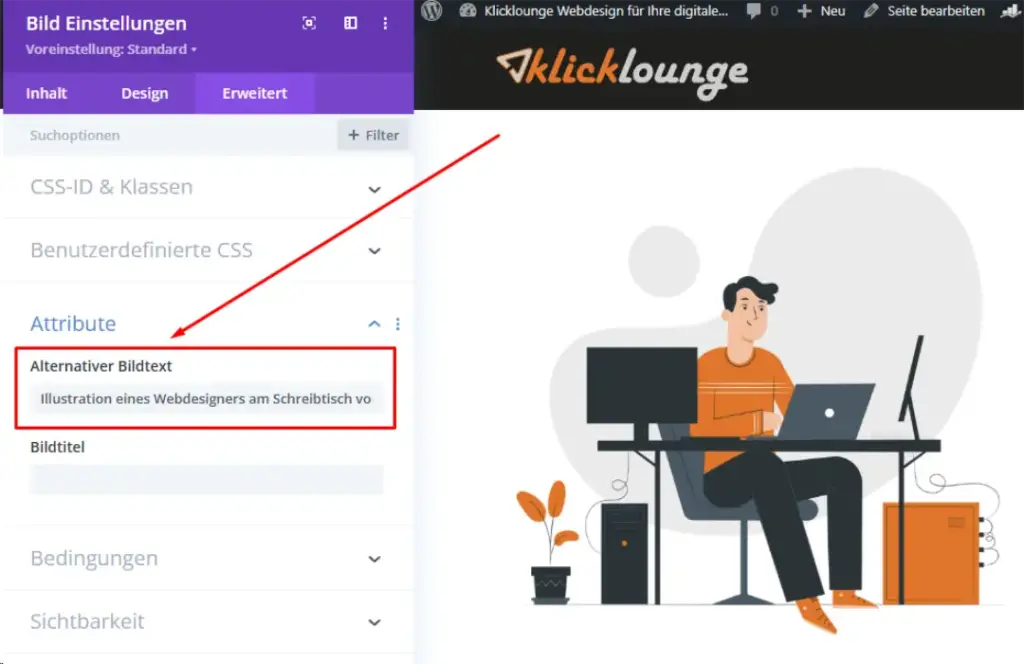
- Wechsle zum Tab „Erweitert“
- Klicke auf „Attribute“
- Trage den Alt-Text ins Feld „Alternativer Text“ ein
- Lösche den Inhalt in Bildtitel

Grafik 3
Divi Supreme
Divi Supreme ist eine Erweiterung für Divi mit vielen Bildmodulen. Hier gilt: Der Divi Supreme Alt-Text wird aus der Mediathek übernommen. Prüfe aber bitte immer nach Updates, ob das auch weiterhin so ist.
Das schreibt der Support von Divi Supreme: „Alle unsere Module sind jedoch so konzipiert, dass sie Alt-Text für Bilder unterstützen, wenn der Alt-Text in der Medienbibliothek hinzugefügt wird. Dadurch wird sichergestellt, dass der Alt-Text in allen Modulen korrekt angezeigt wird.“
Gutenberg-Editor
Beitragsbilder: Trage den Alt-Text direkt in der Mediathek ein.
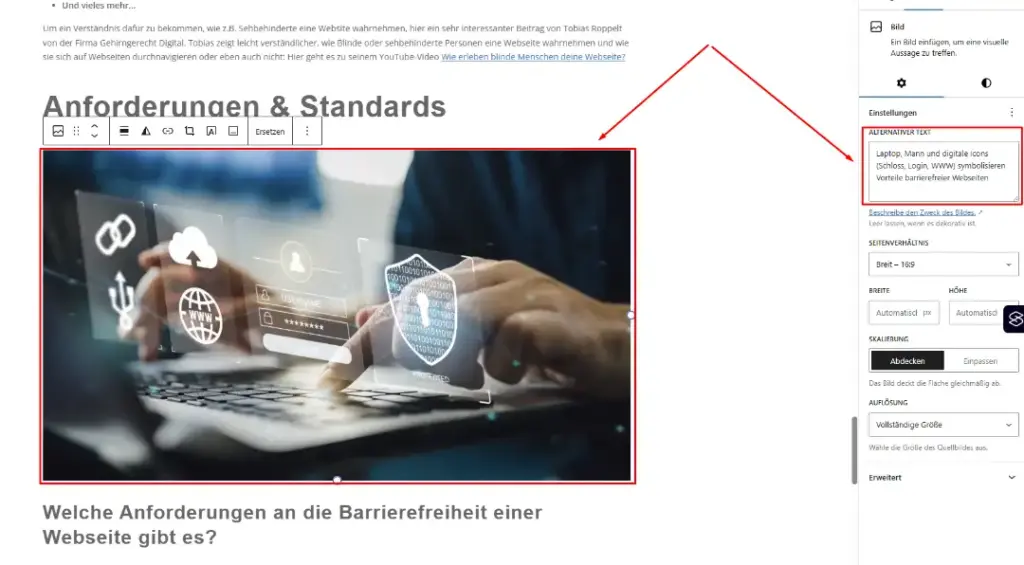
Bilder im Text: Du kannst den Alt-Tag direkt beim Hochladen in der Mediathek eintragen. Wenn Du im Blog-Post das Bild einfügst, kannst Du den Alt-Text im rechten Bereich unter „Bild-Einstellungen“ von Gutenberg eintragen, siehe dazu Grafik 4.

Grafik 4
Was ist bei Alternativtexten für Bilder zu beachten?
7 Best Practices für Alt-Texte
Unabhängig davon, wo Du Deine Alt-Texte einfügst, hier einige allgemeine Tipps:
- Sei beschreibend: Erkläre aussagekräftig, was auf dem Bild zu sehen ist
- Halte es kurz: Verwende bis zu maximal 125 Zeichen
- Verwende Keywords: Integriere maßvoll relevante Keywords, aber vermeide Keyword-Stuffing
- Verzichte auf „Bild von“ oder „Foto von“: Screenreader kündigen Bilder bereits als solche an
- Kontextbezug: Der Alt-Text kann zum umgebenden Inhalt passen
- Dekorative Bilder: Nutze für rein dekorative Bilder als Alt-Attribut einfach nur „Dekoratives Bild“
- Lösche in der Mediathek den Inhalt aus dem Datenfeld „Titel“
Empfehlung von Google
- Google empfiehlt, Alt-Texte so zu schreiben, dass sie den Bildinhalt klar und präzise beschreiben. Das ist vor allem für die Barrierefreiheit wichtig, damit Screenreader-Nutzer verstehen, was auf dem Bild zu sehen ist.
- Keywords dürfen verwendet werden, aber nur, wenn sie natürlich und passend sind. Google rät ausdrücklich davon ab, Alt-Texte mit Keywords vollzustopfen („Keyword Stuffing“), weil das als Spam gewertet werden kann und die Nutzererfahrung verschlechtert.
- Der Fokus liegt auf einer natürlichen, sinnvollen Beschreibung. Wenn ein relevantes Keyword die Bildbeschreibung sinnvoll ergänzt, ist das in Ordnung. Es sollte aber nicht erzwungen werden
Kurz & knapp
- • Alternativtexte für Bilder immer beschreibend und kurzhalten
- • Keine Keywords oder Kontext-Spielereien
- • Im Divi Bild-Modul immer direkt im Modul den Alt-Text Divi einfügen
- • Vorrangig die Alt-Texte in der WordPress-Mediathek hinterlegen
- • Mach deine Website barrierefrei – für alle!
Fazit
Alternativtexte für Bilder in Divi sind ein kleiner, aber wichtiger Schritt zu einer besseren, zugänglicheren Website. Sie helfen Menschen mit Einschränkungen und sorgen dafür, dass Deine Bilder in der Alt-Text Google Bildersuche gefunden werden können. Nimm Dir die Zeit und überprüfe Deine Bilder – es lohnt sich!
Du hast Fragen oder brauchst Unterstützung bei Divi oder WordPress? Melde dich gerne bei mir. Als Profi für Divi-Websites helfe ich dir unkompliziert weiter!


0 Kommentare